
Объектно-ориентированное программирование — это паттерн, основанный на концепции различных типов объектов и их свойств.
Подавляющее большинство языков программирования поддерживают ООП, но сегодня мы остановимся на основных характеристиках ООП в JavaScript и продемонстрируем их на простых примерах.

Для начала рассмотрим два основных принципа ООП: наследование и полиморфизм на базовом уровне в смысле того, как они связаны с кодом на JavaScript, используя основные характеристики OOP в JavaScript, для иллюстрации этих принципов.
Конструкторы и ключевое слово “this”
Двумя наиболее важными понятиями для объектно-ориентированного программирования в JavaScript, как и почти во всех других языках программирования, являются ключевое слово this и constructors.
Хотя Es6+ считается «синтаксическим сахаром» и обеспечивает более удобные способы написания конструкторов или объявления классов, в этой статье я буду использовать Es5, чтобы читатели могли лучше понять, как на самом деле работают конструкторы.
Точно так же, как объектные литералы, где объекты пар ключ-значение присваиваются переменной, работает и конструктор, но, в отличие от объектных литералов, конструкторы для нескольких экземпляров состоят из прототипов и наследования.
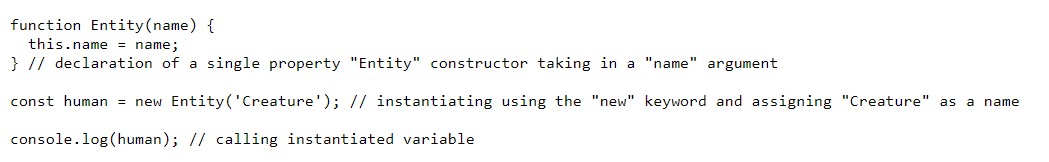
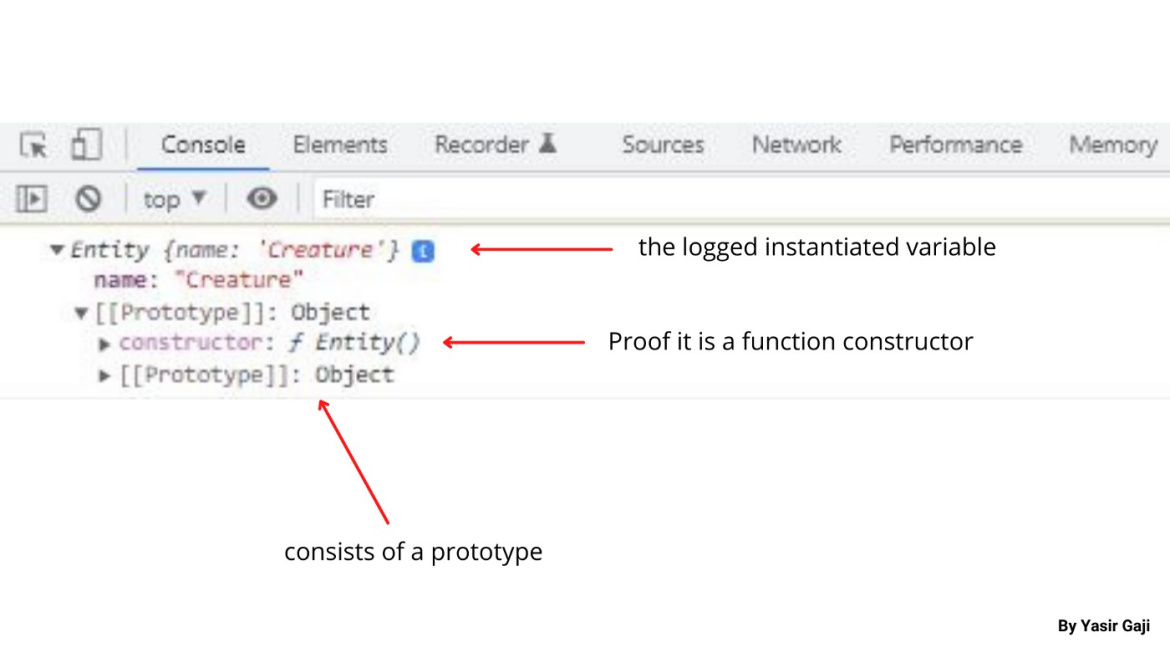
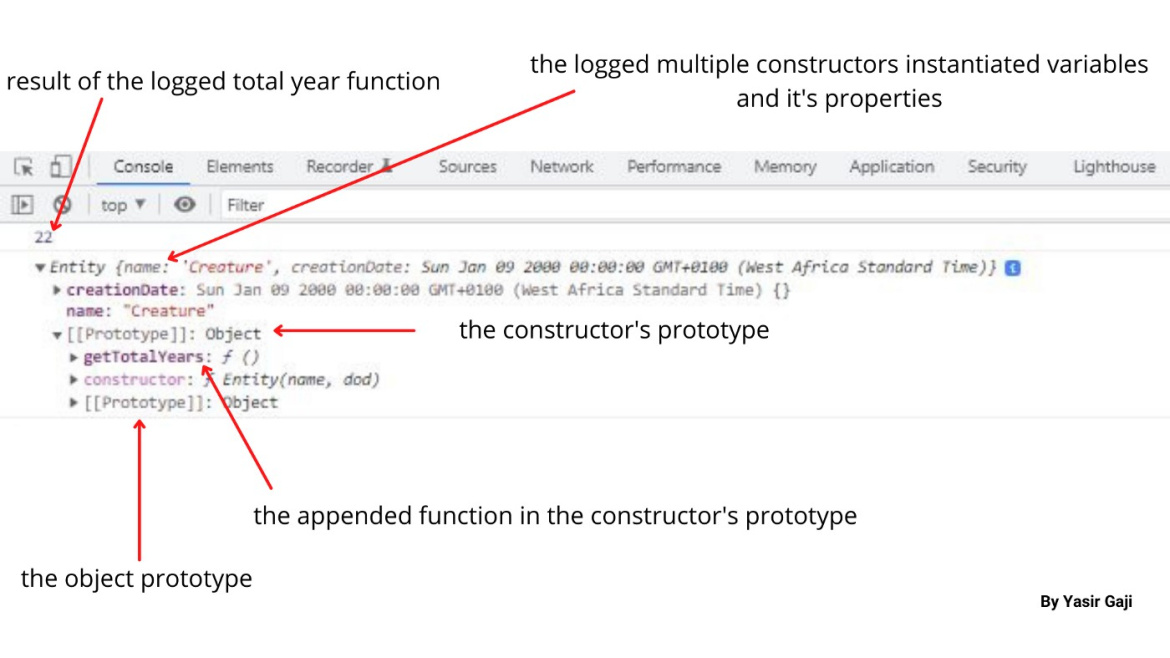
Во-первых, имея конструктор с одним или несколькими свойствами, мы можем создать из него экземпляр объекта с помощью ключевого слова new. См. ниже пример кода и результаты вывода на консоль:


Ключевое слово this играет чрезвычайно важную роль, его значение определяется текущим контекстом, в котором выполняется код. В нашем примере его значение ограничено контекстом функции Entity. При использовании вне области действия функции или в глобальной области вы получите объект window, поскольку теперь он существует в глобальном контексте.
Прототипы и прототипное наследование
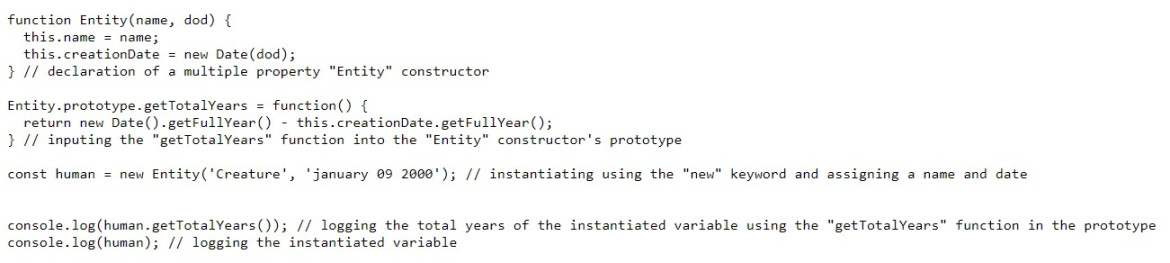
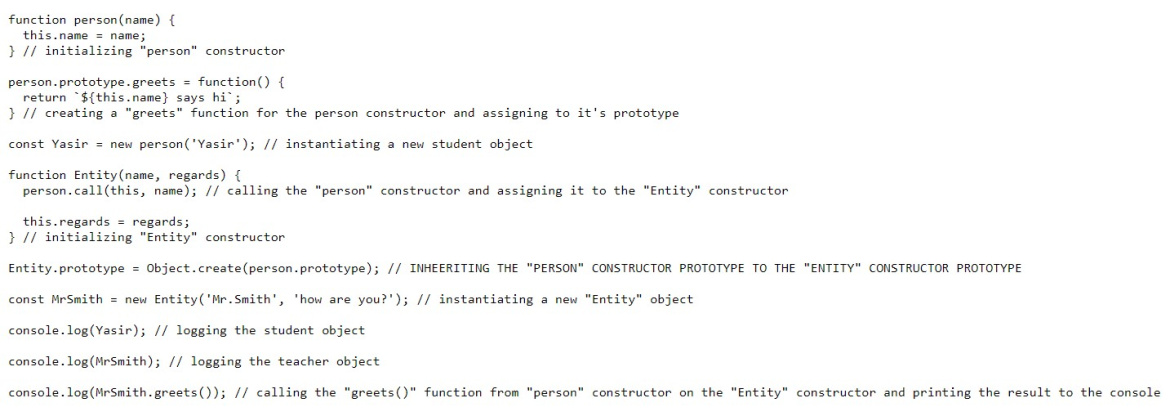
Каждый объект в javascript имеет прототип. Прототип сам по себе является объектом, и все объекты могут наследовать свойства и методы от своих прототипов. Это означает, что мы можем назначать или добавлять выбранные нами функции в цепочку прототипов конструктора. См. представление кода ниже:


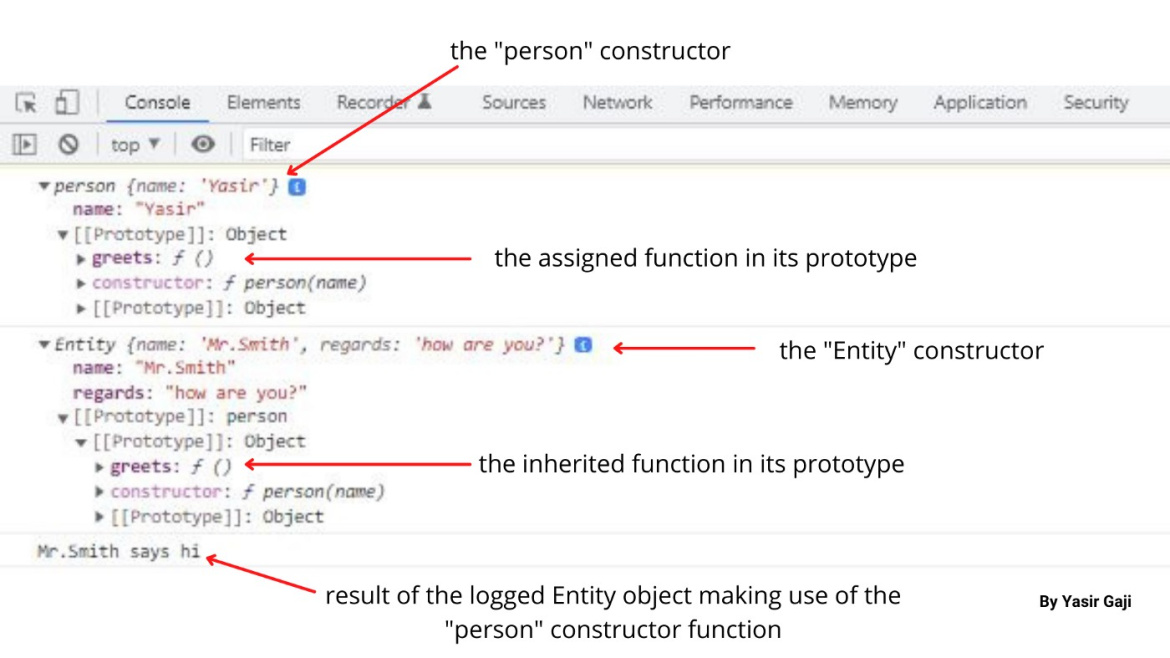
Протипное наследование происходит, когда объект наследует свои свойства от другого объекта в том же контексте кода, например с помощью метода object.create(). См. представление кода ниже:


Заключение
Существуют основные объекты, которые используют конструкторы, но не рекомендуются для использования, например, объект Date().
При работе с объектными литералами прототипы берутся из object.prototype, а при работе с объектом конструктора — из (the constructor name).prototype.
Доступ к прототипам возможен с помощью цикла for-in.
Добавление/назначение функций в прототип конструктора считается эффективным приемом и обычно рекомендуется в хорошей практике.
Метод Call() — это функция, используемая для вызова другой функции из другого блока кода в том же контексте. Синтаксис Es6+ для кода, приведенного в этой статье, можно найти здесь.
Источник: https://medium.com/geekculture/o-o-p-in-javascript-369434afcf1d