Один из примеров - люди с цветовой слепотой (дальтонизмом). Эта особенность довольно широко распространена. Различными видами цветовой слепоты страдают около 8 % мужчин и 0,4 % женщин - не так уж мало!
Конечно, это не инвалидность, но необычное цветовое восприятие может существенно мешать воспринимать информацию и создавать ряд трудностей, например, при вождении автомобиля.
Чаще всего цветовая слепота обусловлена генетически, но бывают и другие причины: возрастные изменения, травмы, побочный эффект некоторых медикаментов.

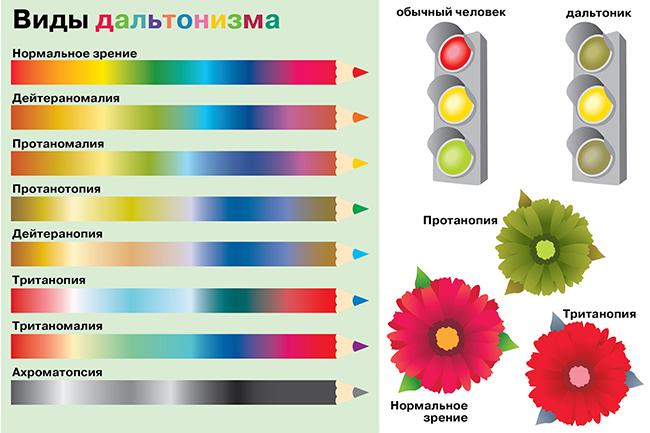
Существует несколько разновидностей цветовой слепоты.
Ахроматопсия — полное отсутствие цветного зрения, очень редкий случай – не более одного человека на 10 тысяч!
Наиболее частый случай – дейтераномалия, встречающаяся у ~5-6 % мужчин и ~0,3-0,4 % женщин. Это пониженная чувствительность к зеленоватым оттенкам.
Другие особенности цветовосприятия оттенков красного и зеленого – протаномалия, протанопия и дейтеранопия — встречаются примерно у одного из 100 мужчин и одной из 1000 женщин.
Бывают и нарушения восприятия сине-фиолетовой области спектра: тританомалия и тританопия. Ими страдает менее 1 % мужчин и женщин, кстати, в этом случае частота не зависит от пола, так как эти особенности восприятия цвета вызваны мутацией в 7-й хромосоме.
Выглядит очень сложно и запутанно? Как же сделать так, чтобы наш продукт был удобен в использовании и понятен для людей со всеми этими особенностями зрения?
На самом деле, для этого достаточно соблюдать два простых принципа:
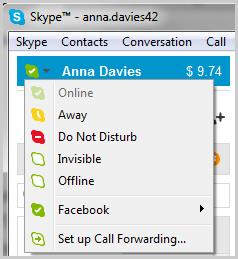
1. Цвет не должен быть единственным способом передачи информации. Если вы используете цвет для того, чтобы, допустим, отобразить статус, эту информацию стоит продублировать еще каким-то образом - геометрическими фигурами, иконками или текстовым комментарием. Вот, например, статусы Skype:

2. Хорошая контрастность. Хорошая контрастность обеспечивает нормальную видимость элементов управления и текста даже для людей, не различающих те или иные оттенки.
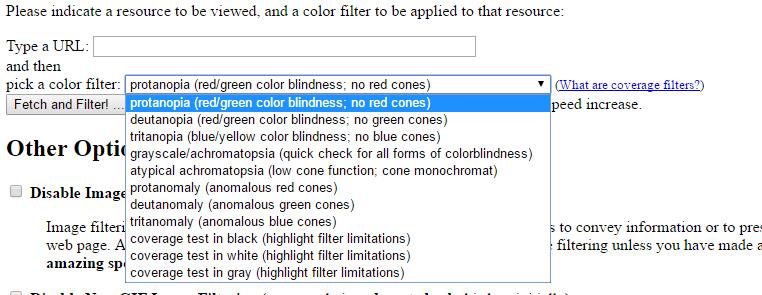
Есть отличный инструмент для тестирования веб-сайтов на предмет доступности для людей с различными формами цветовой слепоты: .
Нужно просто ввести URL и выбрать фильтр:

Внимание: если вы перейдете по ссылке на другую страницу, она откроется в обычном виде. Так что если хотите протестировать несколько страниц, нужно поочередно ввести URL каждой.
Такой простой и быстрый тест позволит вам легко выявить проблемы с доступностью веб-страничек.
Если вы хотите сократить количество тестов, можно ограничиться только тремя фильтрами: дейтеранопия, протанопия и тританопия. Это наиболее выраженные формы цветовой слепоты (не считая крайне редкого черно-белого зрения). Остальные люди с особенностями цветовосприятия видят больше оттенков, и если ваш UI достаточно хорошо виден с этими тремя фильтрами, то и для остальных будет отображаться корректно.
Отрабатывать практические навыки рекомендуем на курсах, для более продвинутых слушателей у нас есть специальные экспертные сессии.
Курсы по тестированию ПО.