Меня зовут Иван Алякскин, и я буду автором Mlog.
Добро пожаловать!
Первая запись будет посвящена возможным способам реализации мобильных приложений.
В данный момент наибольшее распространение в мире получили 2 платформы: iOS и Android, Windows - к сожалению колеблется в рамках статистической погрешности.
Для Android и iOS существуют:
– восхитительные инструменты для разработки;
– классные community: блоги, подкасты, тематические ресурсы;
– огромное количество зрелых open source библиотек.
С помощью “родных” каждой платформе инструментов создается огромное количество
приложений.
Тем не менее порой возникают вопросы:
– Можно ли сделать все силой одной команды?
– Как переиспользовать код между платформами?
– Можно ли сделать решение силами текущей команды?
– Как сделать за минимальное время мобильное приложение для Android и iOS?
– А сделайте нам прототип как можно быстрее, чтобы на всех платформах работал!
Передо мной однажды даже стояла задача реализовать proof of concept работающий на iOS, Android и Windows 7 планшетах, да именно Windows 7. В данной ситуации крайне полезны подходы с использованием кросс-платформенных решений.
Сегодня стоит выделить возможные решения для кросс-платформы:
– Xamarin;
– ReactNative;
– NativeScript;
– Ionic;
– Appcelerator.
По каждому из них можно написать отдельную статью, я же постараюсь дать выжимку и обратить ваше внимание на важные особенности. Но если с вашей стороны возникнет желание и просьба рассмотреть какую-либо платформу отдельно - я с радостью это сделаю в одной из своих следующих статей.
Xamarin
Это платформа была выкуплена компанией Microsoft не так давно. Раньше была платной, теперь же - абсолютно бесплатна. Отличительные особенности состоят в том что:
- разработчикам предлагается C# в качестве языка программирования;
- решение основано на применении платформы Mono;
- все платформенные API предоставляются через классы-прослойки C#;
- существует возможность переизиспользовать UI-компоненты на Android и iOS - Xamarin.Forms;
- в случае необходимости использования родных для системы контролов могут быть использованы Xamarin.Android и Xamarin.iOS.
Данное решение может хорошо подойти если у вас есть готовая команда C#-программистов, которую необходимо переключить на Mobile-разработку.
Так же стоит заметить, что благодаря тому, что используется Mono - производительность не так сильно страдает, как при использовании JavaScript-фрэймворков.
В качестве IDE может быть использована как Xamarin Studio, так и Visual Studio. Пожалуй, один из лучших фреймворков для реализации нагруженных функционалом проектов.
Однако стоить заметить, что может возникнуть дискомфорт при разработке мобильных приложений с точки зрения инструментария: Android Studio и Xcode предлагают более богатый функционал.
ReactNative
Решение от Facebook с достаточно интересным подходом.
Данный фрэймворк:
– является логичным продолжением React только в мобильной разработке;
– в качестве языка программирования используется JavaScript;
– UI нативен для каждой платформы;
– UI как функция текущего состояния;
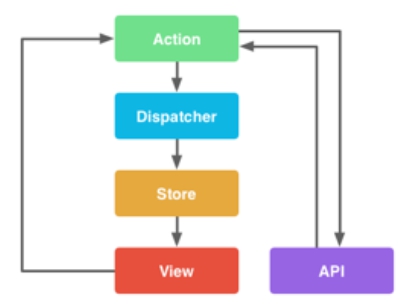
– в основе паттерн FLUX.

UI выделяется в отдельные компоненты для обеспечения рендеринга состояния. Очень важно правильно организовать data-flow, а также наладить взаимодействие между компонентами. Это необходимо для хорошей организации структуры кода. Крайне рекомендую обратить внимание на Redux.
Мне очень нравится идея React. Однажды научившись писать для веба, можно с легкостью начать использовать этот же подход только для мобильных устройств. Так как UI изолирован, можно добиться большого переиспользования кода между Mobile- и web-решением.
NativeScript
– Native script использует нативный рендеринг, никаких WebView;
– использует Angular 2;
– стандартный двусторонний биндинг;
– в отличие от Phonegap для использования нативных API не надо ставить никакие плагины, все доступно из коробки.
NativeScript по сравнению с ReactNative особо ничем не выделяется, за исключением того, что это Angular2 based framework.
Ionic
– Angular based фрэймворк;
– рендеринг осуществляется в WebView;
– ориентированность на мобильные устройства с большим количеством контролов, ориентированным на мобильные устройства;
– при необходимости использовать платформенные API надо использовать дополнительные plugin’ы;
– очевидно более низкая скорость работы по сравнению с ReactNative и NativeScript.
Appcelerator
– Alloy MVC фрэймворк;
– нативные UI-контролы;
– большой маркетплейс компонент;
– первооткрыватель подхода использования нативных контролов в связке с JavaScript;
– имеется возможность использовать PHP, Ruby, Python.
Выводы
Также в статье можно было бы осветить Qt и другие возможности реализовывать приложение кроссплатформенно.
Как показывает практика, в большинстве случаев кросс-платформенные:
• JS-решения наиболее эффективно используются как:
– часть выделенного функционала приложения работающего с нативными компонентами;
– реализации проверки гипотез, связанных с мобильными приложениями.
• Сложные кросс-платформенные решения используются в “долгую”:
– для реализации компонент вроде SIP-стока;
– математических вычислений;
– графических библиотек;
– и т. д.
• Наиболее рабочим решением кросс-платформенного решения является Xamarin.
Будущее за гибридными решениями, порой от нативных UI-компонент никак не отказаться, тогда возможно бизнес-логику вынести в кроссплатформенные C/C++-библиотеки. Или же необходимо сделать какое-нибудь всплывающее окно, или экран настроек, который может быть запросто реализован на JavaScript. Суперуниверсальных решений к счастью не существует, почему к счастью? Потому что именно благодаря многообразию мира удается щупать новые технологии и находить наиболее подходящие решения, а также вносить элегантные подходы из соседних технологий в разрабатываемые решения.
P.S.: в начале статьи я написал: “Передо мной однажды даже стояла задача реализовать proof of concept работающий на iOS, Android и Windows 7 планшетах, да именно Windows 7.” Данную задачу удалось решить с помощью React + Redux + Material UI, а также Cordova и Electron для упаковки приложения для iOS, Android и Windows 7.